CSS — Introduction
Style your webpage using CSS properties and types
Day 1, 22 Feb 2021 Monday
CSS — Basics
CSS stands for Cascading Style Sheets. CSS is a language that allows complete and total control over the style of a hypertext document, including colors, layout, and fonts. It allows one to adapt the presentation to different types of devices, such as large screens, small screens, or printers. CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript.
Types of CSS: There are three types of CSS as follow
- Inline — apply CSS rules for specific elements
- Internal/Inpage — add <style> tag in the <head> section of HTML document
- External/Outpage — link the HTML sheet to a separate .css file
These types work based on priorities. Inline CSS has the highest priority, then comes Internal/Embedded/Inpage followed by External/Out page CSS which has the least priority.
- Inline CSS:
Inline CSS is used to style a specific HTML element. In inline CSS, we add a style attribute to each HTML tag.


Whenever our requirements are very small, inline CSS would be the best option. But adding CSS rules to every HTML element when our requirements are large, is time-consuming and makes your HTML structure messy. That’s why this method is useful for testing or previewing the changes, and performing quick-fixes to your website.
2. Internal/Inpage/Embedded CSS:
It requires you to add <style> tag in the <head> section of your HTML document. Mainly when we want a style to be used in the complete HTML body, Internal CSS is used. It can be used for different HTML elements but very time-consuming and also messy as within one document you use HTML as well as CSS.
— Here are the steps how you can use internal CSS
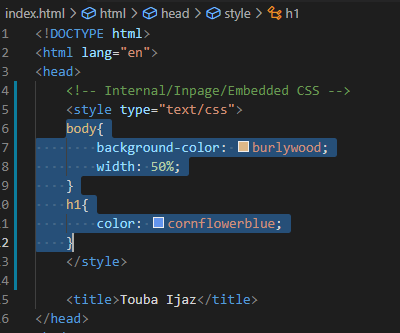
Step 1 — Open your HTML document and inside the <head></head> tag, add the following style code

Step 2 — Inside this <style> tag, add CSS rules


This CSS style is an effective method of styling a single page. However, using this style for multiple pages is time-consuming as you need to put CSS rules on every page of your website.
3. External/Outpage CSS:
In this CSS, you will link your HTML files to the external (.css) file. The HTML body will inherit the properties of the CSS file. External CSS is more effective, especially for large websites.
— here’s how we create and add the external CSS file
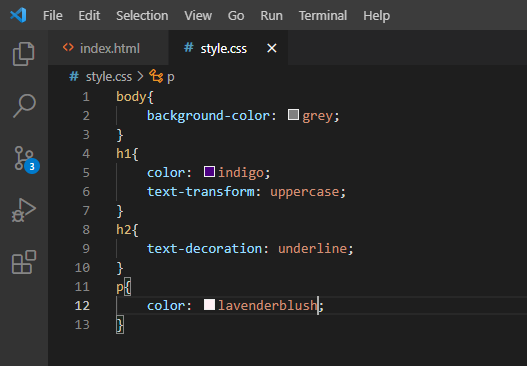
- First, create a new file in vs code in the same path where your HTML existed and save it with the .css extension.

2. Now <link> your CSS file in the <head> tag of your HTML document.

3. Now apply CSS rules to your .css file to style your HTML document. Then save it and run.


Since the CSS code is in a separate document, your HTML files will have a cleaner structure and didn’t create a mess. You can use the same .css file for multiple pages.
CSS properties:
There are several CSS properties but today we are going to discuss a few of them like colors, background-colors, external fonts, font size, font-weight, font transform, text-decoration, margin and paddings, borders, box model.
We are going to style a simple signup page.

Paddings & Margins:
Padding properties are used to generate space around an element’s content, inside the border. It is simply the space between content and its border. We can set the padding for all four sides of an element(top, bottom, left, right). Auto padding sets a default padding between the content and its border with respect to the total given space.

Margin properties are used to generate space around an element’s content, outside the border. A margin is a space outside something. Just like padding, we can set the margin for all four sides of an element(top, bottom, left, right). Auto margin sets a default margin outside the border with respect to the total given space.



— How to add external font through google fonts in your code?
Here is the link: https://youtu.be/4cJV_CeNtW0
— You can download the HTML file of signup from the following link: https://github.com/touba19/SimpleSignup
then create a CSS file and apply some CSS


Day 3, 26 Feb 2021 Friday
CSS — Intermediate
Generally, CSS selectors are used to changing the properties of HTML elements or tags. Now we are going to discuss CSS selectors id, class, and attribute selectors.
- ID Selectors: We use the id attribute in HTML tags to select a specific element or tag to apply CSS properties only on that element. The id of an element should be unique within an HTML page, it shouldn’t be used for another element. Id selector has the highest priority among itself and the class selector. We use the hash(#) symbol to access the id attribute in the .css file. Id name shouldn’t start with a digit, it always named starting from a special character or alphabet.



2. Class Selector: We use the class attribute in HTML tags to select a specific element or tag to apply CSS properties only on that element. We can apply class attributes on more than one HTML element or tag. We use the dot(.) symbol to access the class attribute in the .css file. The class name shouldn’t start with a digit, it always named starting from a special character or alphabet.



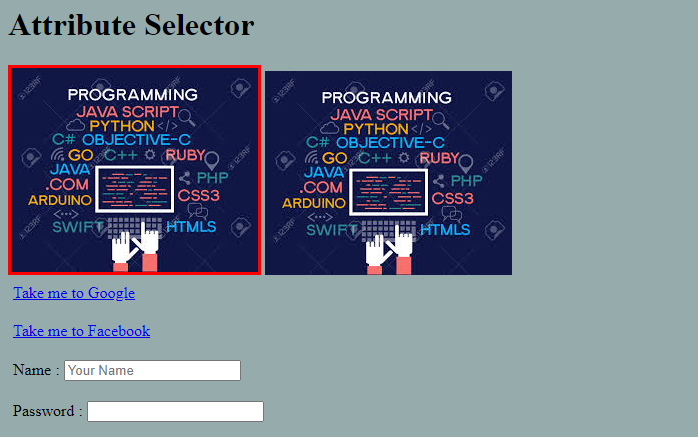
3. Attribute Selectors: These selectors are used to select HTML elements with specific attributes.
3.1 CSS [attribute] Selector: This select the HTML element having exact attribute name.


It selects the image having an alt attribute and applies CSS to it.

3.2 CSS [attribute=”value”] Selector: This selects the HTML elements for which we provided the exact attribute value.


This will select <a> tag having a href of Facebook link and apply CSS to it.

3.3 CSS [attribute^=” value”] Selector: This selects the HTML elements which match the first word of an attribute value.


It selects the input having an attribute placeholder with a value starting from ‘Your’ and applies CSS properties to it.

3.4 CSS [attribute$=” value”] Selector: This selects the HTML elements which match the last word of an attribute value.

It selects the input having an attribute placeholder with a value ending with ‘here’ and applies CSS properties to it.

3.5 CSS [attribute*=” value”] Selector: It selects the HTML elements which match any word of an attribute value whether it is from the first word or last or from mid.


It selects the <p> tag having an attribute title with a value ‘short’ and applies CSS properties to it.

3.6 CSS [attribute~=”value”] Selector: It selects the HTML elements in which value matches attribute in space-separated list.


It selects the input field having attribute placeholder with the value of the space-separated word ‘your’ and applies CSS properties to it.

You can find the code on the following link: https://github.com/touba19/CSS-Selectors
If you have any queries, feel free to ask. :)
